Forwarded from Евгений Р
Зачем я сделал редизайн главного меню Civilization 7
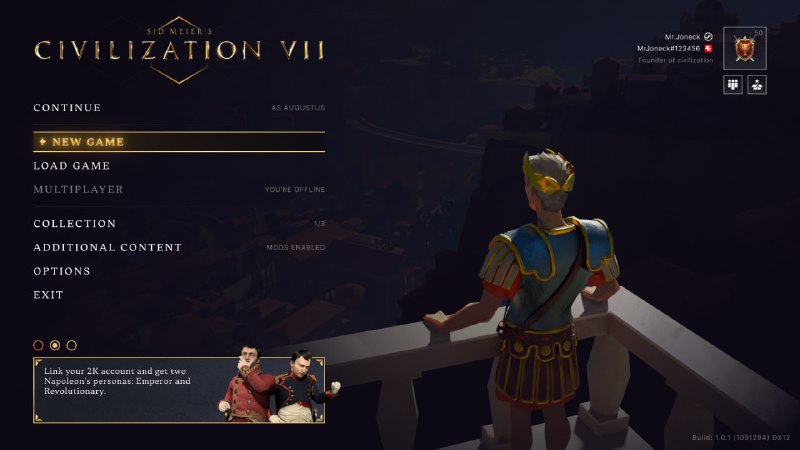
Как фанат Civilization, я разочаровался интерфейсом семёрки, не соответствующим промо-материалам и другим ассетам (музыка, модели). Релизный вариант был запутан, некачественно отрисован и непоследователен: профили выглядели дешево, меню наслаивались, а логика каждого окна отличалась.
На всё взял одну рабочую неделю и проработал три экрана: главное меню, профиль и новую игру. Результ — кейс на Behance с подробным описанием изменений (на английском).
Если хотите протестировать прототип, он доступен в Figma. Учтите, что это концепт на костылях — в игре всё было бы интерактивнее, плавнее и с большим количеством контента.
Буду рад фидбеку от дизайнеров интерфейсов и лайкам на Behance. Я джун-дизайнер без реального опыта в разработке игровых интерфейсов, так что вам решать, справился ли я лучше Firaxis.
Как фанат Civilization, я разочаровался интерфейсом семёрки, не соответствующим промо-материалам и другим ассетам (музыка, модели). Релизный вариант был запутан, некачественно отрисован и непоследователен: профили выглядели дешево, меню наслаивались, а логика каждого окна отличалась.
Чтобы решить эту проблему, я сосредоточился на трёх вещах:
1. Ввёл общую сетку для всех элементов, чтобы сохранить единый подход в каждом окне.
2. Перерисовал некоторые ассеты для соответствия общему качеству игры.
3. Тестировал всё на прототипе, чтобы убедиться, что визуальная привлекательность не мешает функциональности.
На всё взял одну рабочую неделю и проработал три экрана: главное меню, профиль и новую игру. Результ — кейс на Behance с подробным описанием изменений (на английском).
Если хотите протестировать прототип, он доступен в Figma. Учтите, что это концепт на костылях — в игре всё было бы интерактивнее, плавнее и с большим количеством контента.
Прототип костальный, вот как его не сломать:
- Кликните по пустому пространству, чтобы увидеть подсвеченные синим кликабельные зоны. Кликайте только по ним.
- Остальные «кликабельные зоны» — декоративные. По ним можно кликнуть, но фидбека не будет и картинка зависнет в кликнутом виде. Для исправления нажмите R или перезагрузите вкладку через ПКМ.
Буду рад фидбеку от дизайнеров интерфейсов и лайкам на Behance. Я джун-дизайнер без реального опыта в разработке игровых интерфейсов, так что вам решать, справился ли я лучше Firaxis.
🔥26👍14👌5🤯4😢3
tg-me.com/progamedev/5441
Create:
Last Update:
Last Update:
Зачем я сделал редизайн главного меню Civilization 7
Как фанат Civilization, я разочаровался интерфейсом семёрки, не соответствующим промо-материалам и другим ассетам (музыка, модели). Релизный вариант был запутан, некачественно отрисован и непоследователен: профили выглядели дешево, меню наслаивались, а логика каждого окна отличалась.
На всё взял одну рабочую неделю и проработал три экрана: главное меню, профиль и новую игру. Результ — кейс на Behance с подробным описанием изменений (на английском).
Если хотите протестировать прототип, он доступен в Figma. Учтите, что это концепт на костылях — в игре всё было бы интерактивнее, плавнее и с большим количеством контента.
Буду рад фидбеку от дизайнеров интерфейсов и лайкам на Behance. Я джун-дизайнер без реального опыта в разработке игровых интерфейсов, так что вам решать, справился ли я лучше Firaxis.
Как фанат Civilization, я разочаровался интерфейсом семёрки, не соответствующим промо-материалам и другим ассетам (музыка, модели). Релизный вариант был запутан, некачественно отрисован и непоследователен: профили выглядели дешево, меню наслаивались, а логика каждого окна отличалась.
Чтобы решить эту проблему, я сосредоточился на трёх вещах:
1. Ввёл общую сетку для всех элементов, чтобы сохранить единый подход в каждом окне.
2. Перерисовал некоторые ассеты для соответствия общему качеству игры.
3. Тестировал всё на прототипе, чтобы убедиться, что визуальная привлекательность не мешает функциональности.
На всё взял одну рабочую неделю и проработал три экрана: главное меню, профиль и новую игру. Результ — кейс на Behance с подробным описанием изменений (на английском).
Если хотите протестировать прототип, он доступен в Figma. Учтите, что это концепт на костылях — в игре всё было бы интерактивнее, плавнее и с большим количеством контента.
Прототип костальный, вот как его не сломать:
- Кликните по пустому пространству, чтобы увидеть подсвеченные синим кликабельные зоны. Кликайте только по ним.
- Остальные «кликабельные зоны» — декоративные. По ним можно кликнуть, но фидбека не будет и картинка зависнет в кликнутом виде. Для исправления нажмите R или перезагрузите вкладку через ПКМ.
Буду рад фидбеку от дизайнеров интерфейсов и лайкам на Behance. Я джун-дизайнер без реального опыта в разработке игровых интерфейсов, так что вам решать, справился ли я лучше Firaxis.
BY Разработка игр 🍄


Share with your friend now:
tg-me.com/progamedev/5441
