⌨️ A simple hack to add gradient fill to text in CSS
Most UI design tools have a straight forward option to add a gradient as fill for text. But this isn't the case for us, frontend developers.
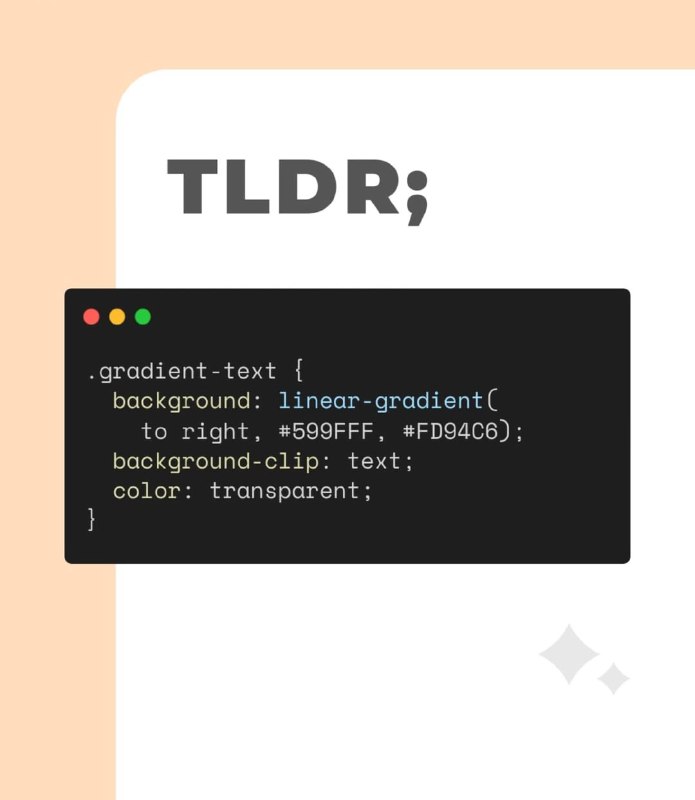
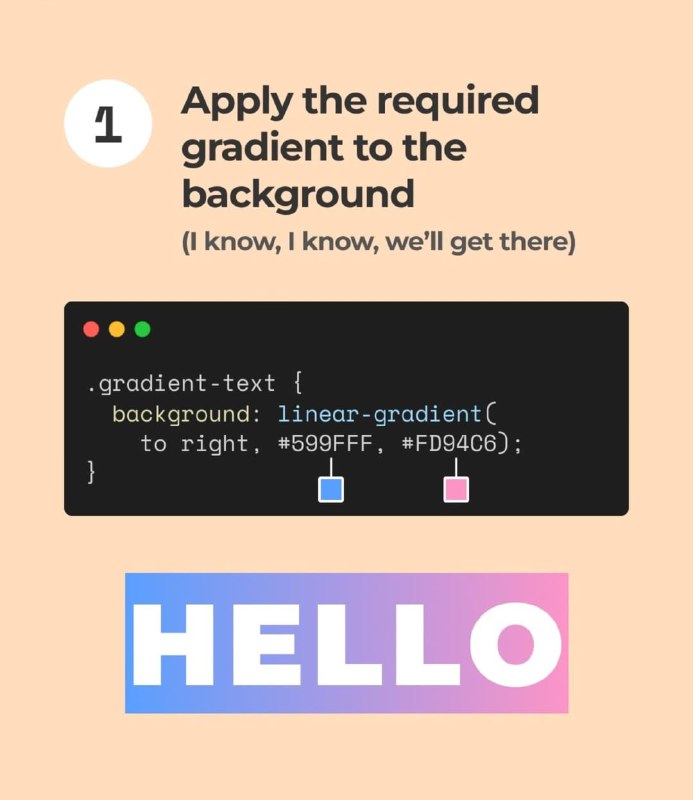
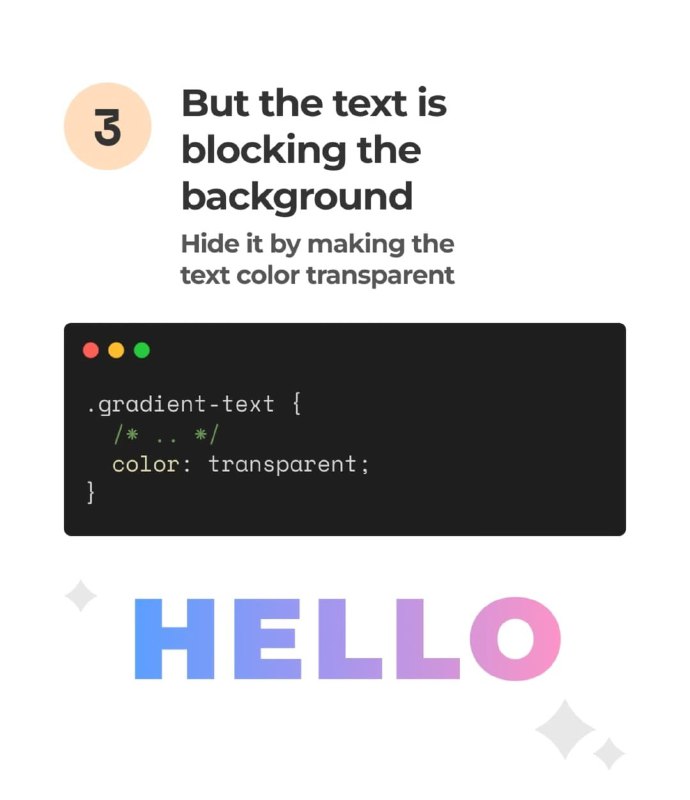
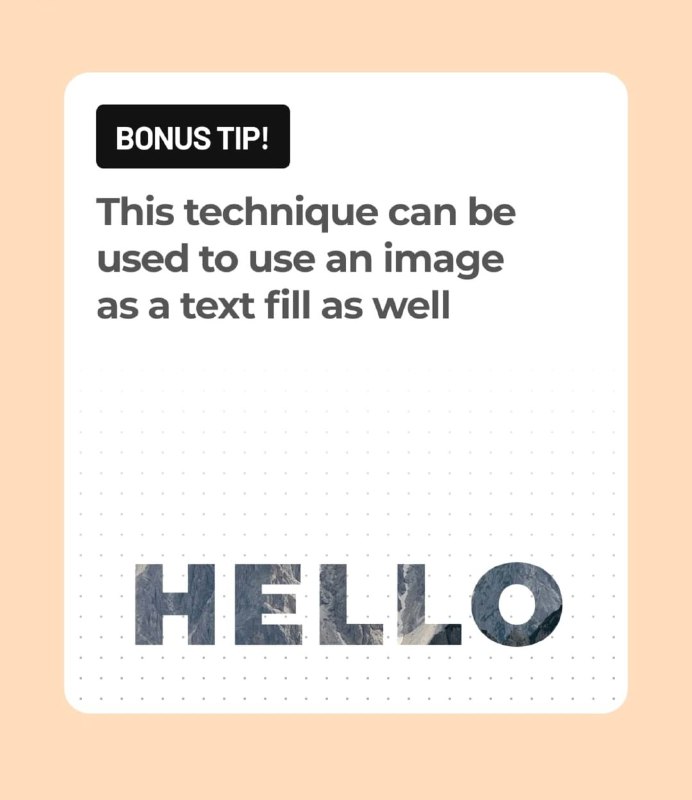
However, this simple set of three properties allows to add any image or gradient as a fill for text.
✨ The text is still fully accessible and selectable.
Most UI design tools have a straight forward option to add a gradient as fill for text. But this isn't the case for us, frontend developers.
However, this simple set of three properties allows to add any image or gradient as a fill for text.
✨ The text is still fully accessible and selectable.
tg-me.com/webdevcoursefree/2119
Create:
Last Update:
Last Update:
⌨️ A simple hack to add gradient fill to text in CSS
Most UI design tools have a straight forward option to add a gradient as fill for text. But this isn't the case for us, frontend developers.
However, this simple set of three properties allows to add any image or gradient as a fill for text.
✨ The text is still fully accessible and selectable.
Most UI design tools have a straight forward option to add a gradient as fill for text. But this isn't the case for us, frontend developers.
However, this simple set of three properties allows to add any image or gradient as a fill for text.
✨ The text is still fully accessible and selectable.
BY Web Development







Share with your friend now:
tg-me.com/webdevcoursefree/2119
