tg-me.com/nurmukhamedoff_dev/1115
Last Update:
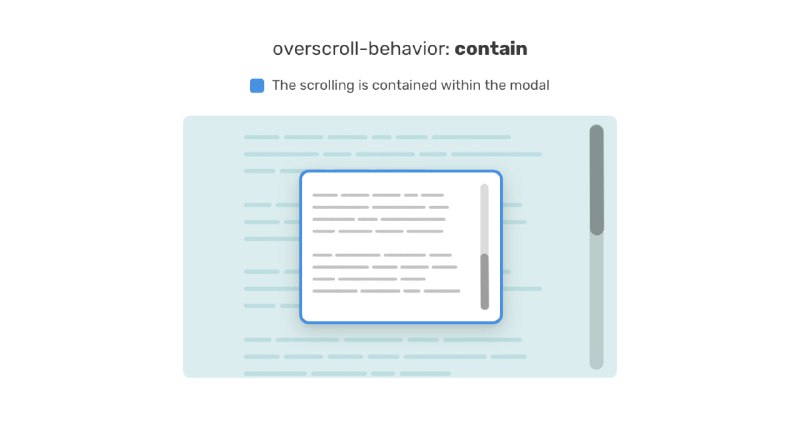
Overscroll behavior yordamida aynaltirishlar zanjiri(scroll chaining)ni oldini olish
CSSda overscroll-behavior property scroll qilish konteyner chegarasiga yetganda brauzerda nima sodir bo'lishini sozlashga yordam beradi.
Ushbu property qiymatiga contain berilsa, scroll-chaining (ya'ni ichki konteyner elementda oxirgacha scroll qilinganda, tashqi konteynerdagi scroll ishlab ketish) effekti sodir bo'lishini oldini oladi.
Aytaylik, saytda sidebar bor. Sidebarda oxirigacha scroll qilinganda asosiy kontentdagi scroll ishlab ketishi mumkin. Buni oldini olish uchun ovescroll-behavior: contain CSS kodni yozamiz.
Bundan tashqari, overscroll-behavior brauzerdagi native navigatsiyani, ya'ni pull-to-refresh yoki Chrome'dagi swipe back kabi navigatsiyalarni o'chirishga yordam beradi.
Batafsil:
https://developer.mozilla.org/en-US/docs/Web/CSS/overscroll-behavior
https://css-tricks.com/almanac/properties/o/overscroll-behavior/
https://ishadeed.com/article/prevent-scroll-chaining-overscroll-behavior/
#css
BY Nurmukhamedoff

Share with your friend now:
tg-me.com/nurmukhamedoff_dev/1115
